|
|
用它来搜题你将会知道什么叫爽
一、前提
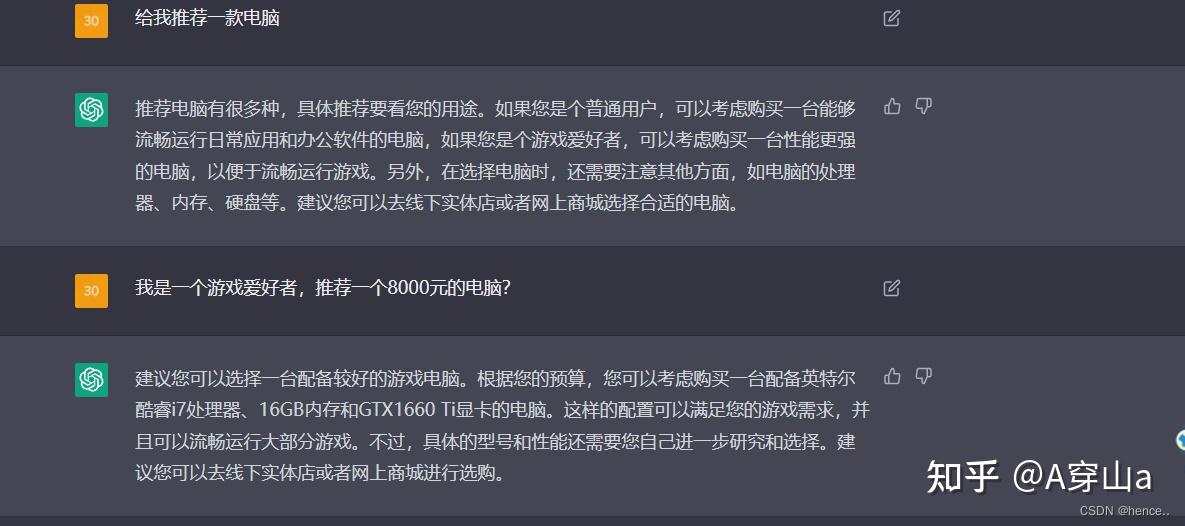
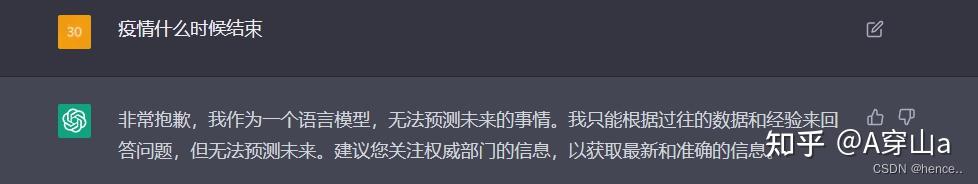
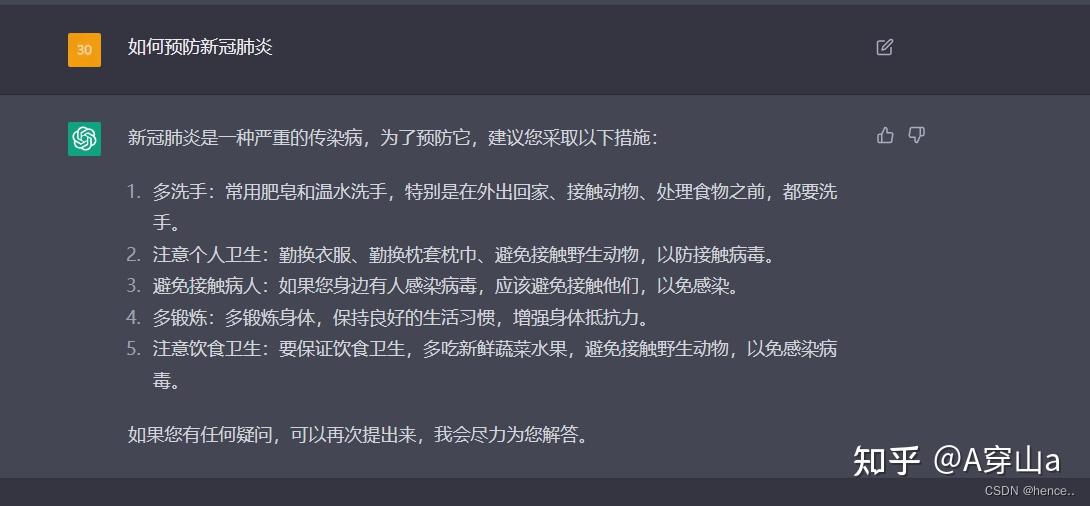
小伙伴们都知道,最近这两天ChatGpt最近很火爆,更重要的是他对中文的兼容性很好,比如我问他一个问题:

在这里插入图片描述
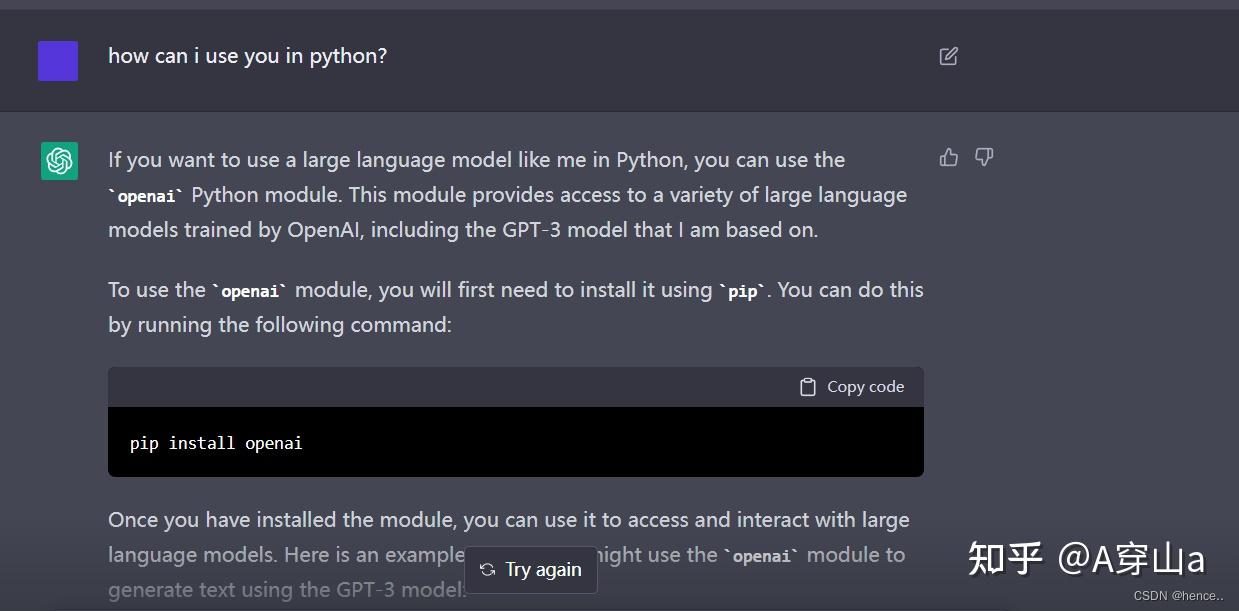
关于它的注册方式可以看这篇文章:OpenAI 推出超神 ChatGPT 注册攻略来了,建议大家选择印度的手机号。 当我询问他如何在python中调用它时他给出了我这样的回复:

在这里插入图片描述

在这里插入图片描述
下面我们直接步入正轨,开始调用
1. 安装库
pip install openai调用的基本操作:
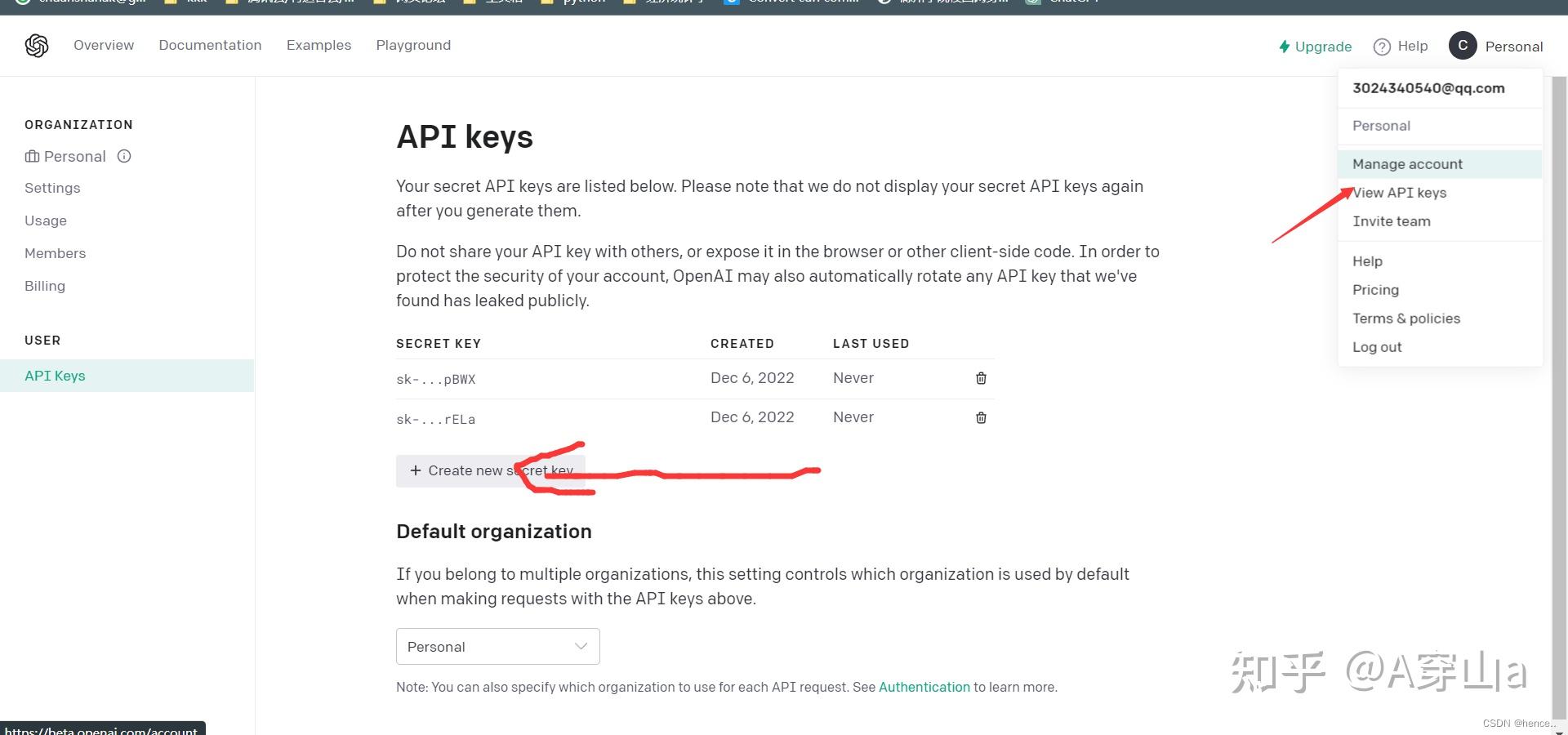
2. 获取key
这个很简单,就不在叙述了。获取key的时候一定要第一时间保存,要不然就看不了了,还得重新弄一个kry

在这里插入图片描述
3. 调用示例
如果你用中文在前面加上# coding: utf-8
import openai
# Set the API key for the openai module
openai.api_key = &#34;<your API key>&#34;#这里放入你的key,我这里隐藏了
# Use the GPT-3 model to generate text
prompt = &#34;因子分析的定义&#34;#这里放入自己的问题
response = openai.Completion.create(
engine=&#34;text-davinci-002&#34;,
prompt=prompt,
max_tokens=1024,
n=1,
temperature=0.5,
)
# Print the generated text
print(response[&#34;choices&#34;][0][&#34;text&#34;])看下输出:
因子分析是一种统计学方法,旨在通过对原始数据进行分析来确定其中的隐含因子。这些因子可以被视为潜在的结构,可以帮助研究人员更好地理解数据。因子分析可以用于不同类型的数据,包括调查问卷、实验数据、心理测量数据等。 二、tkinter桌面应用
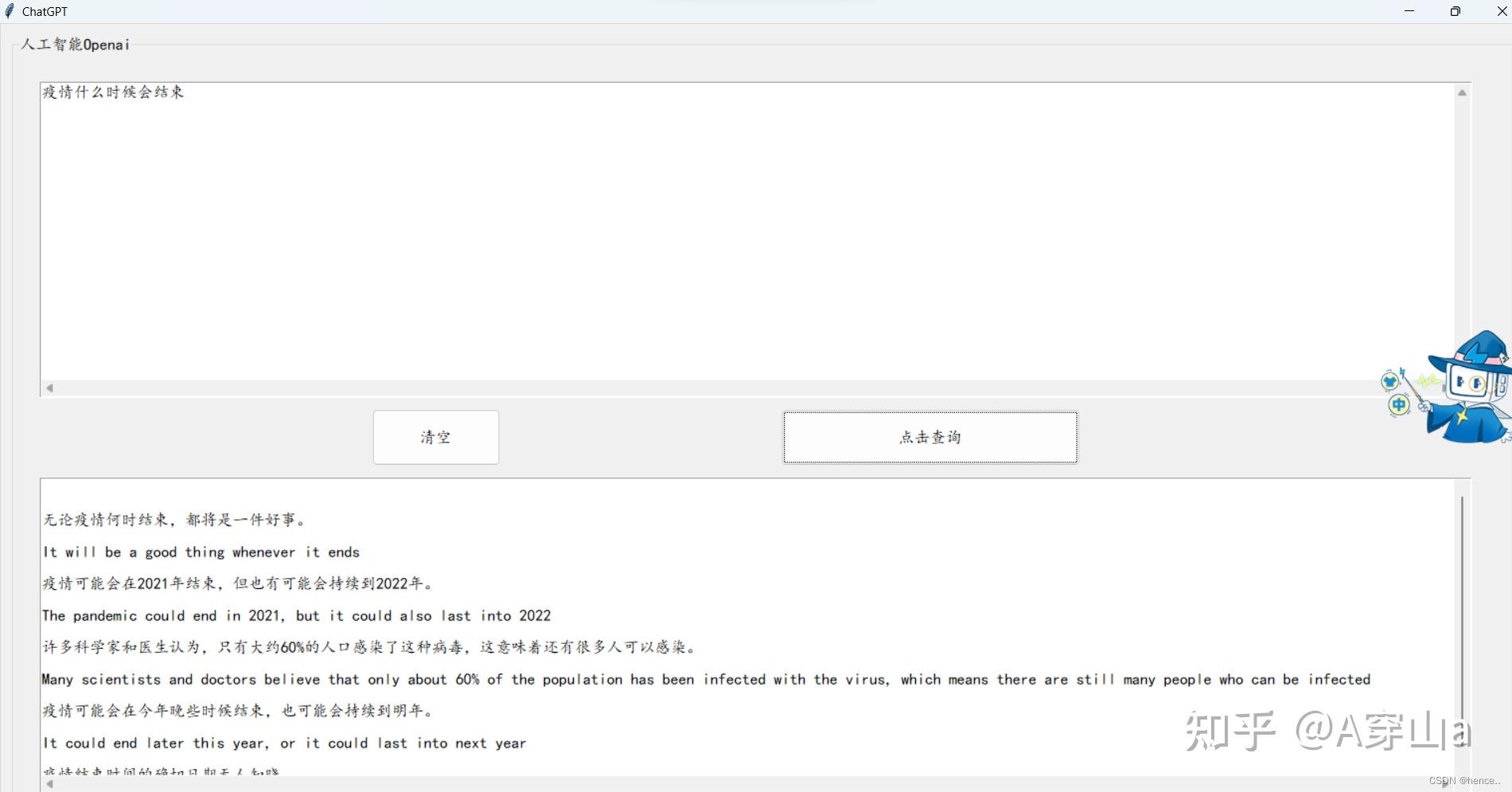
重要的事情说三遍,一定要有一个key才行 这是效果:

在这里插入图片描述
# coding=utf-8
# sk - njzWsK9qzW2tKq9DUJHHT3BlbkFJbKQKRmFD4RRqpuySpBWX
import openai
# -*- coding:utf-8 -*-
import os, sys
from tkinter import *
from tkinter.font import Font
from tkinter.ttk import *
# Set the API key for the openai module
openai.api_key = &#34;这里放入你的key&#34;
class Application_ui(Frame):
# 这个类仅实现界面生成功能,具体事件处理代码在子类Application中。
def __init__(self, master=None):
Frame.__init__(self, master)
self.master.title(&#39;ChatGPT&#39;)
self.master.geometry(&#39;955x500&#39;)
self.createWidgets()
def createWidgets(self):
self.top = self.winfo_toplevel()
self.style = Style()
self.style.configure(&#39;Tftitle.TLabelframe&#39;, font=(&#39;楷体&#39;, 12))
self.style.configure(&#39;Tftitle.TLabelframe.Label&#39;, font=(&#39;楷体&#39;, 12))
self.ftitle = LabelFrame(self.top, text=&#39;人工智能Openai&#39;, style=&#39;Tftitle.TLabelframe&#39;)
self.ftitle.place(relx=0.008, rely=0.017, relwidth=0.982, relheight=0.998)
self.stext = Text(self.ftitle, font=(&#39;楷体&#39;, 12), wrap=NONE, )
self.stext.place(relx=0.017, rely=0.036, relwidth=0.957, relheight=0.412)
# 垂直滚动条
self.VScroll1 = Scrollbar(self.stext, orient=&#39;vertical&#39;)
self.VScroll1.pack(side=RIGHT, fill=Y)
self.VScroll1.config(command=self.stext.yview) # 将文本框关联到滚动条上,滚动条滑动,文本框跟随滑动
self.stext.config(yscrollcommand=self.VScroll1.set) # 将滚动条关联到文本框
# 水平滚动条
self.stextxscroll = Scrollbar(self.stext, orient=HORIZONTAL)
self.stextxscroll.pack(side=BOTTOM, fill=X) # side是滚动条放置的位置,上下左右。fill是将滚动条沿着y轴填充
self.stextxscroll.config(command=self.stext.xview) # 将文本框关联到滚动条上,滚动条滑动,文本框跟随滑动
self.stext.config(xscrollcommand=self.stextxscroll.set) # 将滚动条关联到文本框
self.totext = Text(self.ftitle, font=(&#39;楷体&#39;, 12), wrap=NONE)
self.totext.place(relx=0.017, rely=0.552, relwidth=0.957, relheight=0.412)
self.VScroll2 = Scrollbar(self.totext, orient=&#39;vertical&#39;)
self.VScroll2.pack(side=RIGHT, fill=Y)
# 将滚动条与文本框关联
self.VScroll2.config(command=self.totext.yview) # 将文本框关联到滚动条上,滚动条滑动,文本框跟随滑动
self.totext.config(yscrollcommand=self.VScroll2.set) # 将滚动条关联到文本框
# 水平滚动条
self.totextxscroll = Scrollbar(self.totext, orient=HORIZONTAL)
self.totextxscroll.pack(side=BOTTOM, fill=X) # side是滚动条放置的位置,上下左右。fill是将滚动条沿着y轴填充
self.totextxscroll.config(command=self.totext.xview) # 将文本框关联到滚动条上,滚动条滑动,文本框跟随滑动
self.totext.config(xscrollcommand=self.totextxscroll.set) # 将滚动条关联到文本框
def cut(editor, event=None):
editor.event_generate(&#34;<<Cut>>&#34;)
def copy(editor, event=None):
editor.event_generate(&#34;<<Copy>>&#34;)
def paste(editor, event=None):
editor.event_generate(&#39;<<Paste>>&#39;)
def rightKey(event, editor):
menubar.delete(0, END)
menubar.add_command(label=&#39;剪切&#39;, command=lambda: cut(editor))
menubar.add_command(label=&#39;复制&#39;, command=lambda: copy(editor))
menubar.add_command(label=&#39;粘贴&#39;, command=lambda: paste(editor))
menubar.post(event.x_root, event.y_root)
menubar = Menu(self.top, tearoff=False) # 创建一个菜单
self.stext.bind(&#34;<Button-3>&#34;, lambda x: rightKey(x, self.stext)) # 绑定右键鼠标事件
self.totext.bind(&#34;<Button-3>&#34;, lambda x: rightKey(x, self.totext)) # 绑定右键鼠标事件
self.style.configure(&#39;Tcleartext.TButton&#39;, font=(&#39;楷体&#39;, 12))
self.cleartext = Button(self.ftitle, text=&#39;清空&#39;, command=self.cleartext_Cmd, style=&#39;Tcleartext.TButton&#39;)
self.cleartext.place(relx=0.239, rely=0.463, relwidth=0.086, relheight=0.073)
self.style.configure(&#39;Taddyh.TButton&#39;, font=(&#39;楷体&#39;, 12))
self.addyh = Button(self.ftitle, text=&#39;点击查询&#39;, command=self.addyh_Cmd,
style=&#39;Taddyh.TButton&#39;)
self.addyh.place(relx=0.512, rely=0.463, relwidth=0.2, relheight=0.073)
class Application(Application_ui):
# 这个类实现具体的事件处理回调函数。界面生成代码在Application_ui中。
def __init__(self, master=None):
Application_ui.__init__(self, master)
def cleartext_Cmd(self, event=None):
# TODO, Please finish the function here!
# 清空两个文本框
self.stext.delete(1.0, &#34;end&#34;)
self.totext.delete(1.0, &#34;end&#34;)
def addyh_Cmd(self, event=None):
# TODO, Please finish the function here!
cookiestext = self.stext.get(1.0, &#34;end&#34;)
response = openai.Completion.create(
engine=&#34;text-davinci-002&#34;,
prompt=cookiestext,
max_tokens=1024,
n=1,
temperature=0.5,
)
answer = (response[&#34;choices&#34;][0][&#34;text&#34;]).split(&#34;.&#34;)
for i in answer:
self.totext.insert(1.0, i)
self.totext.update()
if __name__ == &#34;__main__&#34;:
top = Tk()
Application(top).mainloop()注:本代码借鉴了一位老哥添加headers的代码,本人对此深表感谢
网页使用与python使用的对比
相比较之下还是感觉网页版更好。

在这里插入图片描述

在这里插入图片描述
更多功能需要你自己探索 |
|